

helpful in guiding you through the creation of a FAQ Dropdown using Squarespaces brand new Mar 03. Also, You can Drag and drop menu item from one position to other position.
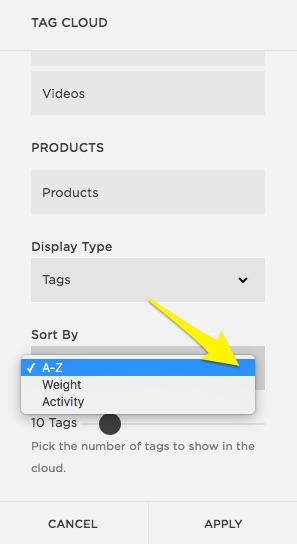
 Tags that are automatically applied to each imported record are in the following format: import
Tags that are automatically applied to each imported record are in the following format: importTags make it easier to find the things youve imported, review them for errors, or make adjustments.
SQUARE SPACE DROP DOWN MENUS TAGS HOW TO
With Squarespace, you can obtain a website up as well as running in a snap and also without large funding at first. Webflow has a pre-built dropdown component which you can simply drag and drop into your navbar or anywhere on your page. How to create vertical navigation in Squarespace 7. Tags applied to imported records The Store Importer app applies tags to imported records. Category or tag name displays above all posts. Step 9: Go back to your home page and right click on the dropdown folder again….then select “inspect” again. Squarespace is a superb choice for small businesses and entrepreneurs that don’t have the time or resources to create a website from scratch. 'Filtering by Category:' or 'Filtering by Tag:' Style follows Heading 3 font, meta text color.
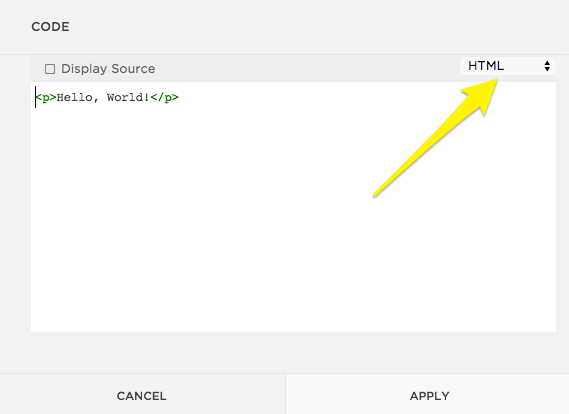
SQUARE SPACE DROP DOWN MENUS TAGS CODE
Step 8: Don’t panic! You can always remove this code and save it again without it and everything will be back to normal. In fact, the hover should be disabled too, so you wont see any of the dropdown options. Refresh the page and see if you can click on the folder.

Add this space “a” after the last part of your class name when you put in your code.). I just used the last part of the class name “Header-nav-item-folder” and added a: space “a” (the “a” stands for anchor tag…which is a link to something else. drag pages into folder to create a drop down. Step 6: You’ll notice here that the class=“Header-nav-item Header-nav-item-folder” is almost identical to the first part of the CSS we added to your sites header. Creating a drop down menu in squarespace the quick fix: add a new page.


 0 kommentar(er)
0 kommentar(er)
